This document exists as an addendum to the main documentation to give the members a voice in determining the look and layout of their website. Each heading will be a page on the website and will be ordered according to a member’s or user’s journey through the site. These sections will be contain the wireframe options we’ve mocked up already. If you’d like to suggest a different layout or any other suggestions before a finalizing vote, then please comment under this post. Keep in mind, all these pages should have consistent layout, spacing, text sizing, and overall composition to establish consistency and trustworthiness with the public at large—to maintain a professional image. Usually, web development occurs from a “mobile-first” perspective in which layouts are optimized for mobile devices (considering they’re how most people access the internet nowadays) and gracefully scale themselves onto tablets and desktops. We chose to pursue a “desktop-first” perspective because it will provide you all with a greater say in how things are laid out on the screen, instead of merely deciding the ordering of sections in a stack of elements. Keep in mind also that pages where the site navigation ends (meaning there’s no further page that “nests” inside the subject matter of the current page), the Party logo will be appended to after the page’s content, though this is not necessarily reflected in all of the wireframes below.
Home
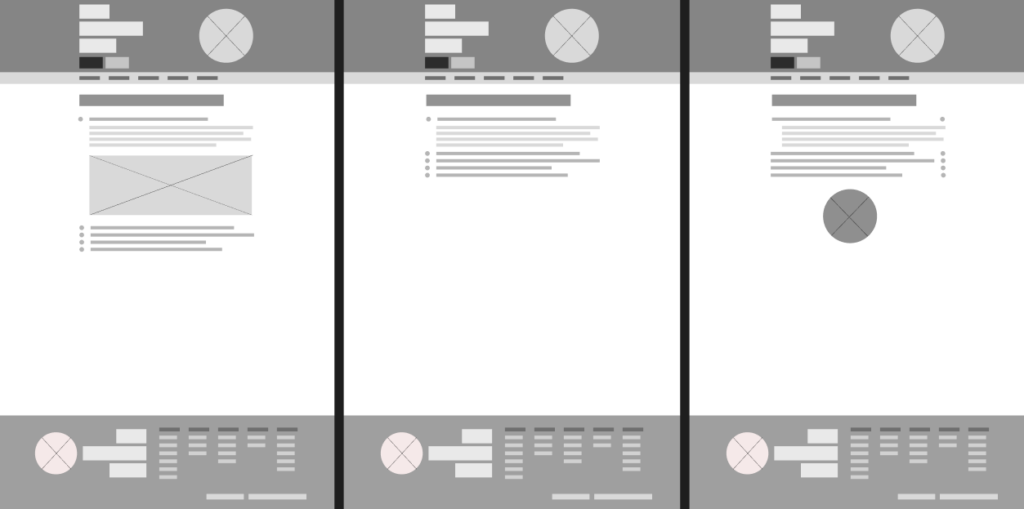
The home page has a header with our organization’s title and logo, underscored by a couple calls to action (“Join” and “Donate”, perhaps). The footer contains a sitemap, title, logo, acknowledgements, etc. The main section includes short bodies of text and blocks that we can fill with images or video. The dark bar at the bottom of the main section is our primary call to action (“Join Us”, probably). If there is anything else we should include on the home page, please make your voice known on the Home Page document and we’ll do everything we can to include it within the layout style that the Party has chosen (if your suggestion happens to come after a general vote).

Become a Member
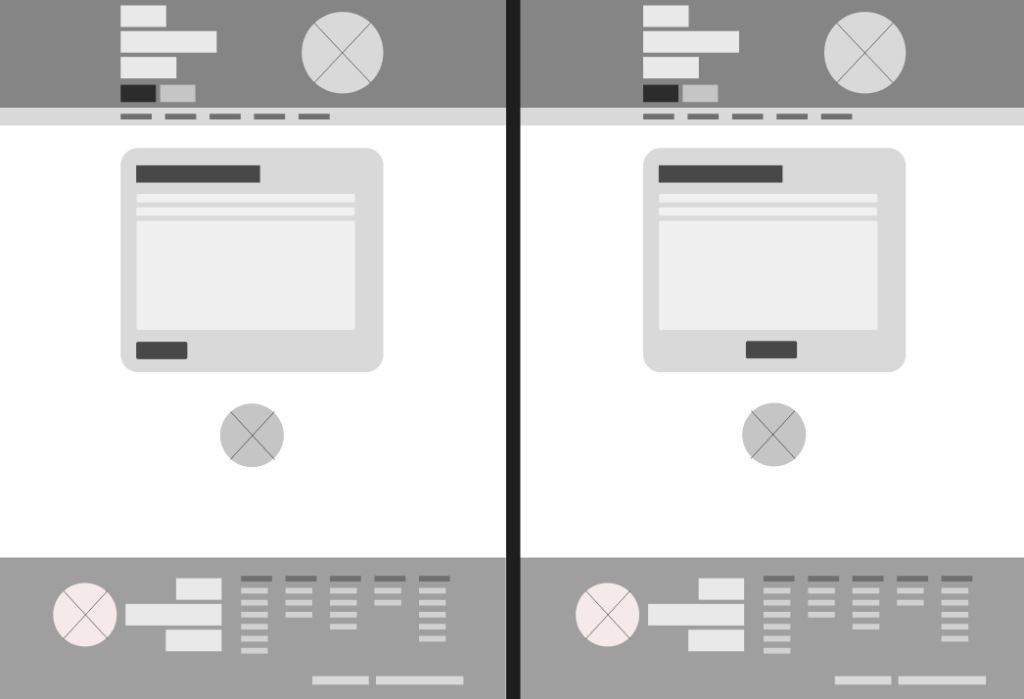
Depending on our chosen layout solution for the home page, the header and footer sections of all subsequent pages will remain consistent with our choice. The focus of the following pages is the layout between the header and footer. This page will be introduced by a variety of benefits someone will have when they become a member. The sign up form will contain entry fields for First Name, Last Name, Email, Phone (optional), and Zipcode/State (so that we can direct members to their local chapter). Is this enough? Too much? Let us know your thoughts!

Login
The login page will be laid out in the exact same way as the “Become a Member” page for the sake of consistency and to diminish confusion for site visitors. It will not include the text above the sign-up form, and the form itself will be limited to two input fields and a login button, but spacing and other elements will remain the same as the layout voted on above.
Contact
The contact page with be an email form where information from the Party Representatives page will be auto-populated (as much as possible) when we click on the name of the rep to contact.

Party Representatives
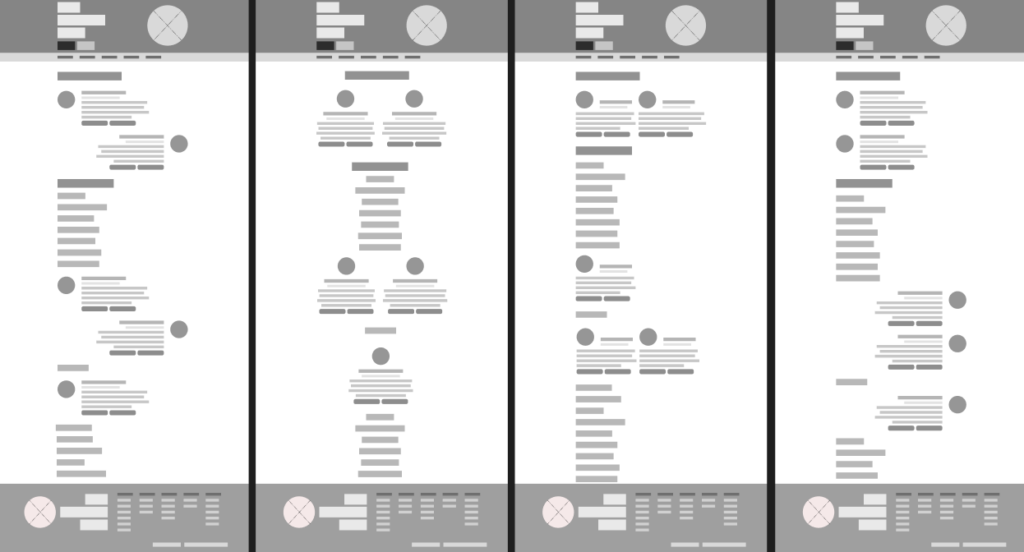
The layouts below assume that the national and local chapters have representatives to contact, that these reps have names, profile images, specific Party titles, and short bios. Members will be able to call or email them (hence the two darker boxes under each contact listing) after finding their state or region. The wireframes below have whatever national reps listed up top, followed by a list of states that we’ll be able to click, out of which will slide down their respective reps. If you click on the “email [this rep]” button (or whatever it ends up saying), you’ll be directed to the contact page with their info already filled in.

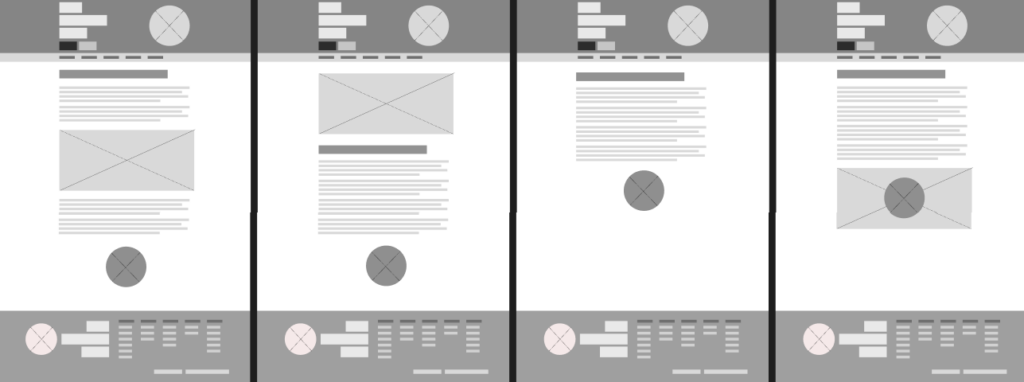
Party Platform
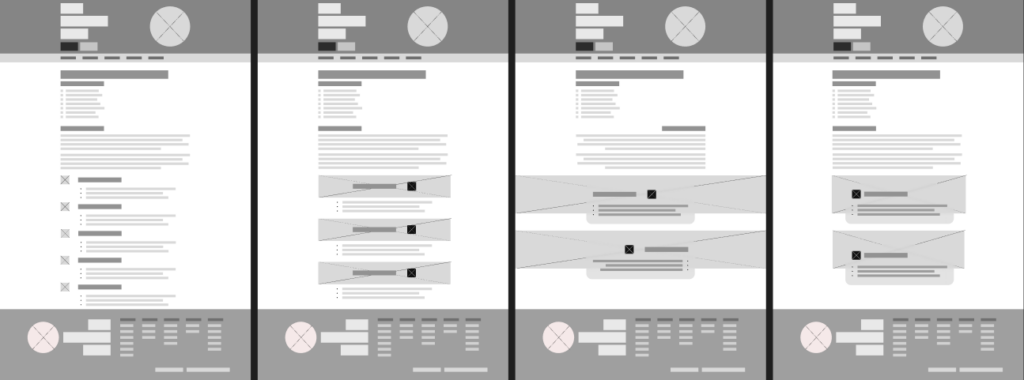
To contribute to the content that will fill this page, visit the Party Platform Document. This content will be laid out in one of the following ways. The boxes with `X`s in them are image placeholders. Each section of the platform (“Economic Policy,” “Social Policy”, “Environmental Policy,” “Political Strategy”, etc.) will contain a stylized icon next to its title and major decisions the Party has made about these areas of interest. Each section will link to a dedicated page that goes into greater detail about the Party’s platform as it concerns the subject.

Party History
To contribute to the content that will fill this page, visit the Party History Document.

Bylaws
To contribute to the content that will fill this page, visit the Bylaws Document. The development team has opted to remove the bylaws “page” in favor of linking to a bylaws PDF from the party platform page.
FAQ
To contribute to the content that will fill this page, visit the FAQ Document.